چطور یک وبسایت بسازیم (ویدیو آموزش ساخت سایت رایگان) + PDF
- بروزرسانی شده در
چطور یک وبسایت بسازیم؟ یا برای طراحی سایت از کجا باید شروع کرد؟ آیا حتما باید کدنویسی انجام داد یا روش های ساده تری هم وجود دارد
در این پست بصورت کامل با انواع روش های طراحی سایت آشنا میشویم و در ادامه به آسانترین روش ساخت سایت یعنی بدون برنامه نویسی میپردازیم.
برای همه افراد ، چه کسانی که کسب و کار فیزیکی دارند و قصد تبدیل آن به یک کسب و کار اینترنتی را دارند و چه کسانی که علاقه مند به یادگیری یک مهارت بسیار جذاب و پولساز هستند ، آموزش طراحی سایت مخصوصا بصورت بدون کدنویسی جذابیت دارد. در چند ماه گذشته که با کاهش سرعت و قطعی شدن شبکه های اجتماعی روبرو شدیم ، درخواست برای ایجاد وبسایت چندین برابر شده است که با این اوصاف بهتر است هرچه زودتر وبسایت خود را بسازیم و یا با یادگیری این مهارت به کمک افراد دیگر برویم.
برای همین موضوع تصمیم به ضبط دوره کاملا رایگان آموزش وردپرس گرفتیم که این پست جلسه اول آن است. در این بخش با تمامی موارد ساختار پایه ای یک وبسایت که باید آن را در ذهن داشته باشید میپردازیم. (پیشنهاد میکنم ویدیو بالای همین صفحه را مشاهده کنید)
آنچه در این مقاله میخوانید
چرا باید سایت داشته باشیم؟
ابتدا اگر بخواهیم داشتن وبسایت را با یک فروشگاه فیزیکی مقایسه کنیم ، حتی اگر فروشگاه مدنظر ما در بهترین نقطه شهر باشد و افراد بسیار زیادی هم از جلوی آن روزانه بگذرند باز هم نمیتواند حتی نیمی از بازدید یک وبسایت خوب را کسب کند!
تصور کنید اگر وبسایت ما کمی بهینه و سئو شده باشد و رتبه های خوبی در گوگل بگیرد ، میتواند حدود روزانه 10000 تا 50000 بازدید دریافت کند.
همان اعداد را اگر در یک فروشگاه فیزیکی بررسی کنیم ، در یک روز که معمولا بیشتر از 16 ساعت نمیتوان فروشگاه را باز گذاشت ، پس میتوان گفت در هر دقیقه تقریبا 50 نفر وارد فروشگاه میشوند.
و در این صورت با چند پرسنل هم نمیتوان به همه آنها رسیدگی کرد و تعدادی از آنها ممکن است پشیمان شده و از فروشگاه خارج شوند.
اما در وبسایت با توجه به اینکه 24 ساعت شبانه روز و 7 روز هفته در دسترس است ، هر زمان که فردی به آن مراجعه کند میتواند کالای مورد نظر خود را انتخاب و ثبت سفارش کند.
جدای از آن کاربران سایت شما ، اطلاعات تماس خود را نیز ثبت میکنند که شما بعدا با ارسال پیامک ها و ایمیل ها میتوانید دوباره آنها را به خرید از سایتتان ترغیب کنید!
در واقع با وبسایت مدیریت مشتریان و سفارشاتتان هم بسیار ساده تر شده است.
در نتیجه این موارد درآمد شما چندین برابر خواهد شد و رکورد فروش خود را بالاتر میبرید.
مزیت دیگر راه اندازی کسب و کار در اینترنت ، این است که در ابتدای کار نیاز به کسب مجوز خاصی مثل پروانه کسب نیستید و این موارد اختیاری هستند
و در انتهای بخش ویژگی های داشتن وبسایت به این مورد هم باید اشاره کرد که در این دوره آموزشی رایگان اما حرفه ای ، بدون نیاز به هیچ کدنویسی و برنامه نویسی سایت خود را میسازیم و از آن استفاده میکنیم!
چه حوزه هایی میتوانند وبسایت داشته باشند؟
در هر حوزه ای که فعالیت میکنید میتوانید وبسایت داشته باشید و کار خود را آسانتر کنید. برای مثال شغل های خدماتی مانند طراحان سایت و برنامه نویس ها میتوانند خیلی راحت تر مشتریان خود را جذب کنند.
یا در حوزه فروشگاهی فقط کافی است اطلاعات هر محصول را یکبار در وبسایت وارد کنید تا هزاران کاربر به آن دسترسی داشته باشند.
در حوزه آموزشی مثل همین وبسایت شکرینو آکادمی که الان داخل آن هستید ، میتواند ویدیو های خود را به راحتی در دسترس کاربران خود قرار دهد و دیگر نیازی به در اختیار قرار دادن ویدیو ها با سی دی یا آموزش حضوری نیست.
در شاخه وبسایت شرکتی میتوان نمونه کار ها ، قوانین و اطلاعات کارکنان و بسیاری موارد دیگر را به راحتی با وبسایت مدیریت کرد.
و در همه بخش ها به همین صورت هست
چطور یک وبسایت بسازیم؟ (انواع روش های پیاده سازی سایت)
ابتدا برای درک بهتر موضوع ، دیدگاه سایت را کلی در نظر میگیرم که شامل برنامه نویسی هم هست و در ادامه اختصاصا به روش بدون کدنویسی میپردازیم.
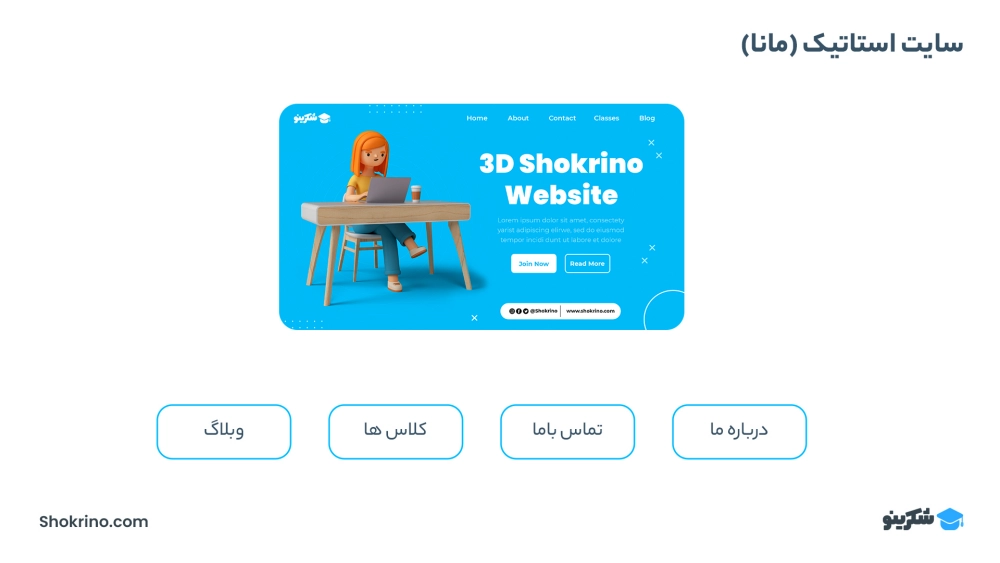
نوع اول – استاتیک (ایستا ، مانا)
در این نوع پیاده سازی سایت ، که تصویر روش کار آن را در تصویر زیر میتوانید مشاهده کنید ، هر کدام از صفحات سایت بایستی جداگانه طراحی شود و کد های آن صفحات به هم هیچ ارتباطی ندارند. از این جهت اگر نیاز باشد تغییری در بخش های شبیه به هم این صفحات انجام دهیم ، بایستی در همه آن فایل ها این تغییر را بصورت دستی پیاده سازی کنیم.
اگر بخواهیم از یک صفحه کاربر را به صفحه دیگر بفرستیم ، بایستی لینک آن صفحه را هم کامل وارد کنیم به همراه پسوند فایل آن صفحه. (توضیحات بیشتر را در ویدیو مشاهده کنید)
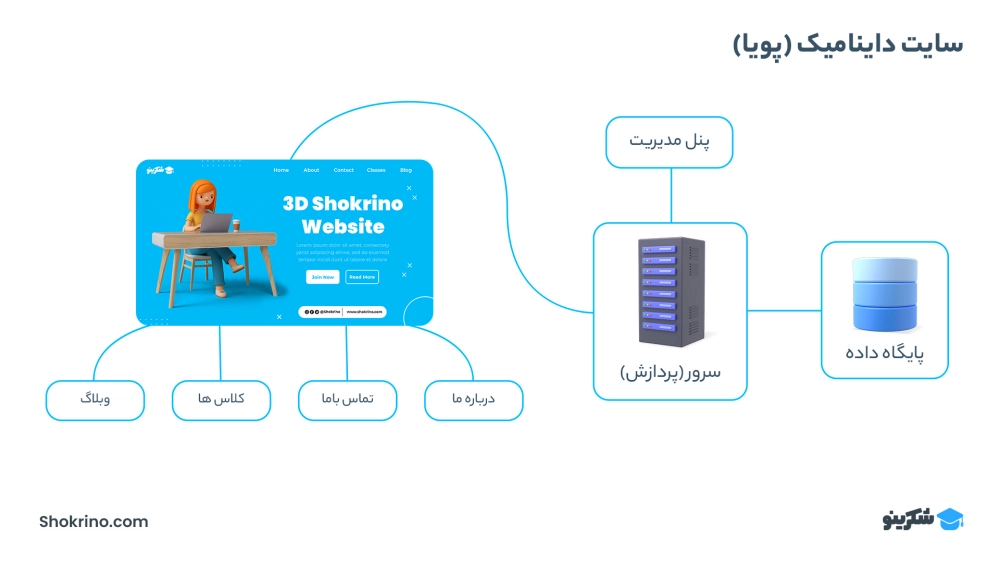
نوع دوم – سایت داینامیک (پویا)
در این روش ، هر دفعه که کاربر وارد یک صفحه میشود ، یک درخواست برای سرور سایت ارسال میشود تا با توجه به بخش های از پیش طراحی شده ، بتواند صفحه مورد نظر کاربر را بسازد. در تصویر مورد نظر خلاصه عملکرد این نوع طراحی سایت را برای شما طرح کرده ام که با توجه به آن میتوانیم حتی تغییراتی در همه بخش های سایت فقط با پنل مدیریت اعمال کنیم ، بدون اینکه نیاز باشد کدی را تغییر دهیم . این بخش در وردپرس که یک نوع سیستم مدیریت محتوا است و از همین نوع داینامیک میباشد ، پیشخوان نام دارد.
در سایت های داینامیک ، همه صفحات به هم مرتبط هستند و اگر بخشی در آن ها مشترک باشد ، مثلا هدر سایت (بخش بالایی سایت) در همه صفحات به یک شکل نمایش داده میشود و این مورد کار ما را بسیار راحت میکند.
(توضیحات بیشتر را در ویدیو مشاهده کنید)
روش های پویا سازی سایت
امروزه اکثر سایت ها از نوع داینامیک هستند و کمتر کسی از نوع استاتیک استفاده میکند. پس برای اینکه کد های ما دیگر استاتیک نباشد و بتوانیم از مزیت های سایت داینامیک استفاده کنیم بایستی یکی از روش های زیر را در نظر بگیریم.
روش اول – برنامه نویسی بک اند
در این روش ، تمام عملیات های سایت که باید در سرور انجام شود را باید با استفاده از زبان های برنامه نویسی پیاده سازی کنیم. تا سرور بتواند به راحتی درخواست های کاربر را مدیریت و به سرانجام برساند.
همانطور که حدس میزنید ، این روش نیازمند تجربه زیاد و همچنین دانش فنی کافی هست و زمان زیادی میبرد. از این جهت برای ما راه سریع و بهینه ای نمیباشد! از طرفی اگر بخواهیم آن را به برنامه نویس دیگر بسپاریم تا انجام دهد (برون سپاری) هزینه های بسیار زیادی باید پرداخت کنیم.
روش دوم – استفاده از سیستم های مدیریت محتوا
بالاخره به بخش کاربردی سیستم مدیریت محتوا رسیدیم. سیستم مدیریت محتوا یا همان CMS که مخفف Content Management System هست در واقع یک پکیج از قبل برنامه نویسی شده بک اند است!
یعنی ما با استفاده از آن میتوانیم از مرحله کدنویسی بک اند عبور کنیم و به بخش بعدی که مدیریت سایت است برسیم. در نتیجه زمان بسیار زیادی برای ما ذخیره میشود و نیاز به دانش فنی بالایی نیز نیست. طی سالیان گذشته چندین سیستم مدیریت محتوای جدید معرفی شده اند که محبوب ترین های آنها به ترتیب : وردپرس (WordPress) ، جوملا (Joomla) و دروپال (Drupal) هستند.
هم اکنون بیش از 50 درصد سایت های جهان از سی ام اس وردپرس استفاده میکنند که این رقم بسیار قابل توجه است.
از مزایای وردپرس میتوان به موارد زیر اشاره کرد:
- نصب و شخصی سازی آسان
- رایگان و متن باز بودن (open source)
- آپدیت مداوم هسته وردپرس (رفع ایرادات آن به مرور)
- افزونه های بسیار متنوع برای افزودن قابلیت به سایت
- ظاهر قابل تغییر و شخصی سازی و پوسته های جذاب فراوان
- منابع رایگان آموزشی فراوان (مثل همین پست!)
- و حتی اگر نیاز باشد امکان برنامه نویسی روی وردپرس برای ما محیا است!
و بسیاری مزیت های دیگر که وردپرس را به یک CMS محبوب در بین کاربران تبدیل کرده است. در این دوره و ادامه این آموزش به وردپرس میپردازیم و بصورت عملی و یک سایت را طراحی و پیاده سازی میکنیم.
در کامنت ها به تمامی سوالات شما به سرعت و حرفه ای پاسخ میدیم تا به موفقیت صددرصدی سایتتان دست پیدا کنید
ادامه آموزش در پست بعدی…



برای ارسال نظر بهتر است ابتدا وارد حساب کاربری خود شوید. صفحه ورود و ثبت نام